
Liam リポジトリで 3,000 個の GitHub スターを獲得するためにやったこと
Text by 増田 貴士
Published
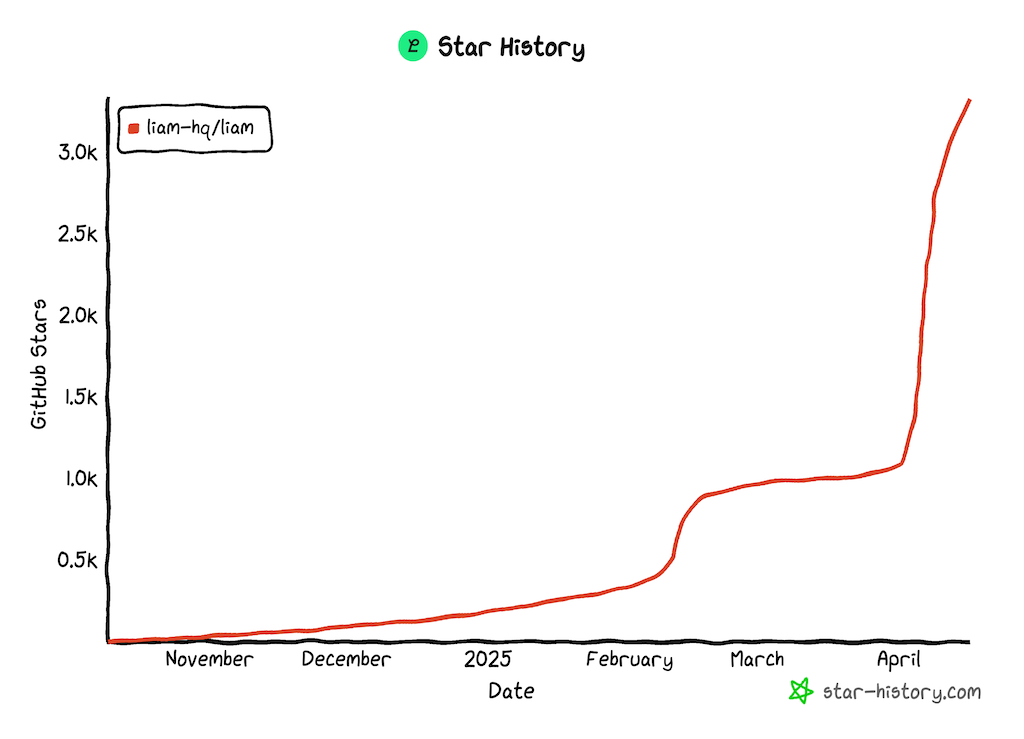
先日 Liam リポジトリのスターが、リリース 3 ヶ月目にして 3,000 を超えました。リポジトリのトラフィックやフォーク、外部コントリビュートとともに、現在もスターが増え続けています。
スターは自然に増えたわけではなく、能動的な施策により増やすことが出来ました。
この記事では GitHub スター 3,000 を獲得するために、何を考え、どんな施策をしたのかを綴ります。
Liam ERD とは
Liam ERD は Liam ブランドの1つ目のプロダクトであり、データベーススキーマから美しい ER 図を簡単に自動生成するツールです。OSS として公開し、コミュニティとともに成長することを目指しています。
Liam ERD

KPI として GitHub スター 3,000 を設定
KPI として GitHub のスター 3,000 を設定しました。以下を目的としています。
- Liam ERD をベースとした、データベース設計領域での有料プロダクトを現在開発中である
- まずは Liam ブランドの1つ目のプロダクトとして認知を大きく拡大したい
- GitHub スターは公開・再現可能な単一指標であり、ユーザーの信頼形成につながる先行指標である1
見つかった先人の施策
GitHub のスターを KPI に設定したとして、具体的に何をすればよいのでしょうか?
私のキャリアは今までソフトウェアエンジニアであり、個人で OSS 開発をしたり、会社で OSS リポジトリを作ったことはあれど、会社の OSS をプロモーションしたことはありません。また、露骨なプロモーションは私の好むところではありません。
Google や ChatGPT に聞いたりしましたが、最終的に Star History のサイトに掲載されていた記事にたどり着きました。
The (Detailed & Creative) Playbook for Getting More GitHub Stars

"Writing the post I wish I found 6 months ago" は、まさに私が求めていた情報でした。
GitHub スター 3,000 を獲得するためにやった施策
基本的に前述の Star History の記事に書いてあったことを、一旦全てタスク化し、出来るタスクを進めていきました。
具体的なリンクも添えて、実際にやった施策を綴っていきます。
1. 事前準備
リポジトリの準備が出来ていないのに、トラフィックが増えても逆効果です。まずは興味を持った方々を迎え入れる準備をしました。
GitHub リポジトリを OSS 向けにセットアップする
以下の記事で紹介した内容で、リポジトリをセットアップしました。GitHub の推奨事項やセキュリティ対策など、出来ることは全て盛り込んだつもりです。
ROUTE06 の「OSS 公開チュートリアル」を公開します - ROUTE06 Tech Blog

README.md を整備する
README.md はリポジトリの顔です。
ファーストビューで何ができるかを直感的に理解できるように、以下を意識しました。
- 魅力的なアニメーション GIF で、ER 図の様子をひと目で伝える
- わかりやすいタグラインで、ツールの特徴を簡潔に要約する
- Shields.io で作成したバッジ群で、ツールの状態をカラフルに表現する
さらに、コミュニティ参加のフックを作るために、以下も設置しました。
- コントリビューションガイドとロードマップへの導線
- contrib.rocks を使用したコントリビュータの可視化
リリース後に README.md のスクリーンショットが SNS のシェアで拡散されることは多かったため、リポジトリの顔である根拠となりました。
2. GitHub スターを直接的な施策で、100 個まで増やす
SNS でシェアする前に、既に多くの人がリポジトリに興味を持っていることを示せられれば説得力がつくと考え、100 個までは直接的な施策で増やしました。
友人や知人にキックオフメッセージを送る
X(旧 Twitter )の DM や Slack で、友人や知人にスターを付けてもらうように直接お願いしました。
100 個を超えたあたりで X に最初の投稿をする
数十個のスターが付いた時点で投稿する予定でしたが、予想以上に反響があり、100 個を超えてからの投稿となりました。
この投稿で意識したことです。
- 一発で何ができるかを理解できる動画を用意した
- 機能を端的に箇条書きで紹介した
- 関連する知名度のあるアカウントをメンションした
- React Flow が引用リポストしてくれた2
結果として 41 リポスト、約 30,000 ビューを獲得しました。
💡️ 私たちは日本人のチームですが、X の投稿は全て英語で発信しています。日本語の投稿があるだけで日本人向けのプロダクトだと判断され、英語圏で見向きもされないことを避けるためです。推計ではありますが、その結果スターの大多数は日本在住以外の世界中のユーザーからいただいているようです。
3. GitHub スターが 100 個を超えたら、間接的な施策で増やしていく
サービスサイトにブログコンテンツを作成する
Liam ERD の直接的または間接的な紹介、リスト記事、知見の共有など、会社のブログコンテンツを作成しました。
例: Introducing Liam ERD - Liam ERD
ブログコンテンツを各種メディアに配信する
canonical url を設定できる dev.to, Hashnode, Medium にクロスポストしました。
例: Generate Beautiful and Interactive ER-Diagrams with Liam ERD - DEV Community
Reddit と HackerNoon は少し内容を変えて投稿しました。蛇足ですが、Reddit はカルマが溜まっていないと、いくつかの Subreddit に投稿出来ません。カルマ修行はお早めに。
例: New Open-Source Tool Lets You Auto-Generate ER-Diagrams for Database Visualization | HackerNoon
日本語圏にも翻訳記事を Zenn に投稿しました。この記事が最初の +100 スターを作り出してくれましたが、スター数の国別割合で日本が 60% 以上を占める状態となり、前述の英語圏で見向きもされない仮説への懸念となりました。
各種サイトやニュースレターで宣伝する
前述の Star History の記事で紹介されていたサイトに加えて、宣伝に使えそうなサイトをリサーチしました。Hacker News と Reddit 以外は初めて知ったサイトでした。
執筆時点での掲載物は以下のとおりです。
- Hacker News
- Reddit - r/coolgithubprojects
- https://www.reddit.com/r/coolgithubprojects/comments/1iza4q6/liam_erd_generates_beautiful_and_easytoread_er/
- この Subreddit はカルマ不要なうえ、7 Upvotes, 1K Views と反応も良かった
- daily.dev
- https://dly.to/D8CwMwsw2Jb
- 211 Upvote, 2.5K Views, 11 Comments と予想外に反応が良く、日本語圏での最初の +100 スターを作り出してくれた
- Gitroom
- CodeTriage
- Up For Grabs
- https://up-for-grabs.net/#/filters?names=563
- 数は多くないが、継続的なトラフィックを生んでいる
- freestuff.dev
- Open Hub
- G2
- Dev Hunt
- It's launched!
React Flow の Showcase に掲載してもらうために、X で何度かメンションしたり、作成したブログ記事を X に投稿してアピールしました。ありがたいことにすぐに掲載してくれました。
[コラム] 宣伝に使えそうなサイトをどのようにリサーチしたか?
未だ模索中ですが、このようにリサーチしました。
- Ahrefs で、競合や参考にしていたプロダクトのバックリンクを見て、そのプロダクトが掲載されているサイトを候補にした
- ChatGPT や Google で愚直に検索した
- 日々の Hacker News や Reddit 等のチェックで、たまたま見つかるケースもあった
- 例えば It's launched! は Hacker News の Show HN で見つけた
- 芋づる式に見つかるケースもあった
- 前述の Star History の記事は、そもそもこの dev.to 記事のクロスポスト
- この dev.to 記事のオーナーである Livecycle の記事を全部読んだ
- Dev Hunt を知り3、候補に加えた
- Dev Hunt 創業者の John Rush 氏は連続起業家であり、今回のような課題を解決するプロダクトや、作ったプロダクトでさらにプロダクトを作っていた
- 氏のプロダクトをいくつかリサーチし、いくつか候補に加えた。中でも https://osssoftware.org/ はスモールに作られていて興味深かった
テックカンファレンスで紹介する
まだ日本だけですが、チームメンバーがいくつかのカンファレンスで紹介してくれました。
GitHub awesome-lists のリポジトリに追加する
Liam ERD に関係する awesome-lists のリポジトリに pull request を出しました。以下はマージされたリポジトリです。
インフルエンサーにアプローチする
OSS を紹介してくれるインフルエンサーの方々に直接お願いしました。
- @tom_doerr さん
- @GithubProjects さん
節目を祝う
スターがキリ番になったら、X でお祝いの投稿をしました。
- 200 スター
- 500 スター
- 1,000 スター
- 3,000 スター
特に効果のあった施策
daily.dev と、インフルエンサーによる X ポストが特に効果がありました。
一番効果があったのは 4 月上旬の @GithubProjects さんの X ポストです。GitHub Trending のデイリー 2 位という結果をもたらしたことで、以下の好循環を生みました。
- GitHub Trending に掲載された
- Liam リポジトリのトラフィックとスターが爆増した
- GitHub Trending に掲載され続けた
この段階になると、我々が関与しない自発的なシェアが増えてくることも分かりました。
「スターを伸ばすには GitHub Trending の掲載を目指せ」と言い切って良いでしょう。
🔗 https://www.star-history.com/#liam-hq/liam&Date

まとめ
Liam リポジトリで 3,000 個の GitHub スターを獲得するためにやった施策を紹介しました。
1ソフトウェアエンジニアとしては、能動的な OSS プロモーションに多少ためらいはありましたが、良いものを作れば自然と広まるわけではないので、頭を切り替えました。
前述の Star History の記事には本当に感謝しかありません。幸運にも作者の Zevi Reinitz さんに、直接感謝を伝える機会がありました4。
今回の記事はあくまで1つのサンプルですので、このとおりにやればうまくいくことを保証するものではありません。どなたかの参考になれば幸いです。
Footnotes
Text by増田 貴士
ROUTE06, Inc. で OSS 推進室に所属するソフトウェアエンジニアです。OSPO (Open Source Program Office) に加えて、OSS のプロモーションも担当しています。
Last edited on
