
Liamのロゴデザイン: 繋がりと跳躍を形にする
Text by 熊野 亜由美
Published
システマティックな一貫性の構築
Liam のロゴは、「繋がり」を視覚的に表現することを核に設計されました。Node と Edge をベースとした UI の概念を抽象化し、情報とデータの有機的な結びつきを形にしています。
ビジュアルデザインの本質は、複雑なものを整理し、明快に伝えること。Liam のロゴもこの原則に則り、洗練されたシンプルさを追求しました。
ネーミングとビジョンの一致
Liam /ˈliːəm/ (リアム)
「Leap into a masterpiece(傑作への飛躍)」の略である「Liam」は、境界を超えて傑作に飛び込むことを意味します。
この名称は、創造的な探求を促進し、独自のビジョンを具現化することを目的としています。
「Liam」という名前は、挑戦と成長の象徴であり、制約を超えて自分自身の限界に挑む姿勢を反映しています。
この精神は、あらゆる分野での創造的な活動や成果を追求するための強い意志と情熱を表しています。「Liam」は、技術の壁を越えて誰もが創造的なアプリケーションを作成できる世界を目指しています。
- Liam ネーミング開発より
ユーザーが自分自身の限界を超えて、真の傑作を生み出すためのツールとして、Liam はその可能性を無限に広げます。
「Liam」という名称は、"Leap into a masterpiece" というフレーズのアクロニムから生まれました。
これは、創造性の飛躍、価値の創出、挑戦の姿勢を象徴しています。
さらに、"a" には「awesome」「amazing」などのポジティブな意味が重ねられ、文脈に応じた柔軟性を持たせています。この適応力こそが、Liam ブランドの持つ特性の一つです。
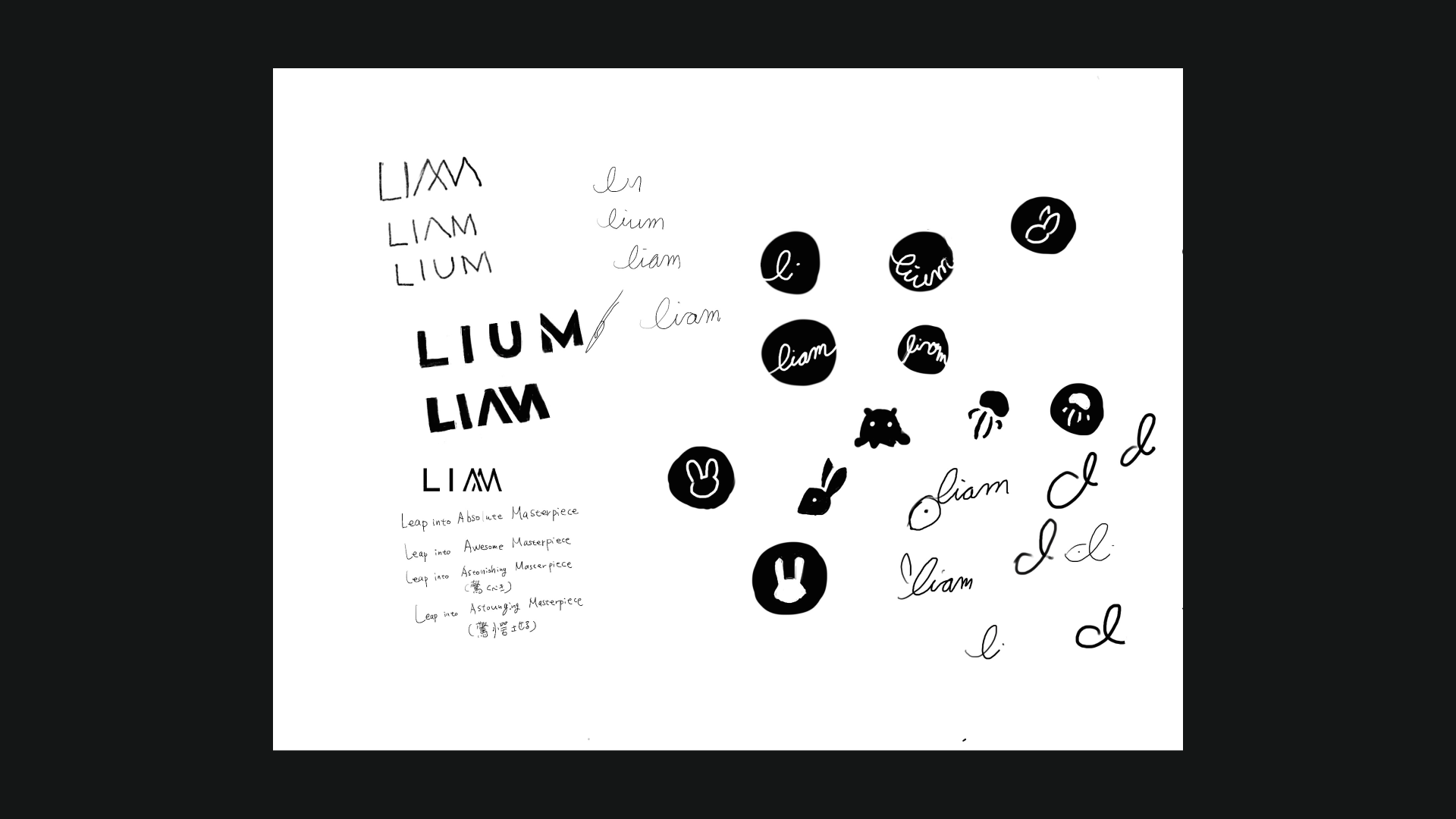
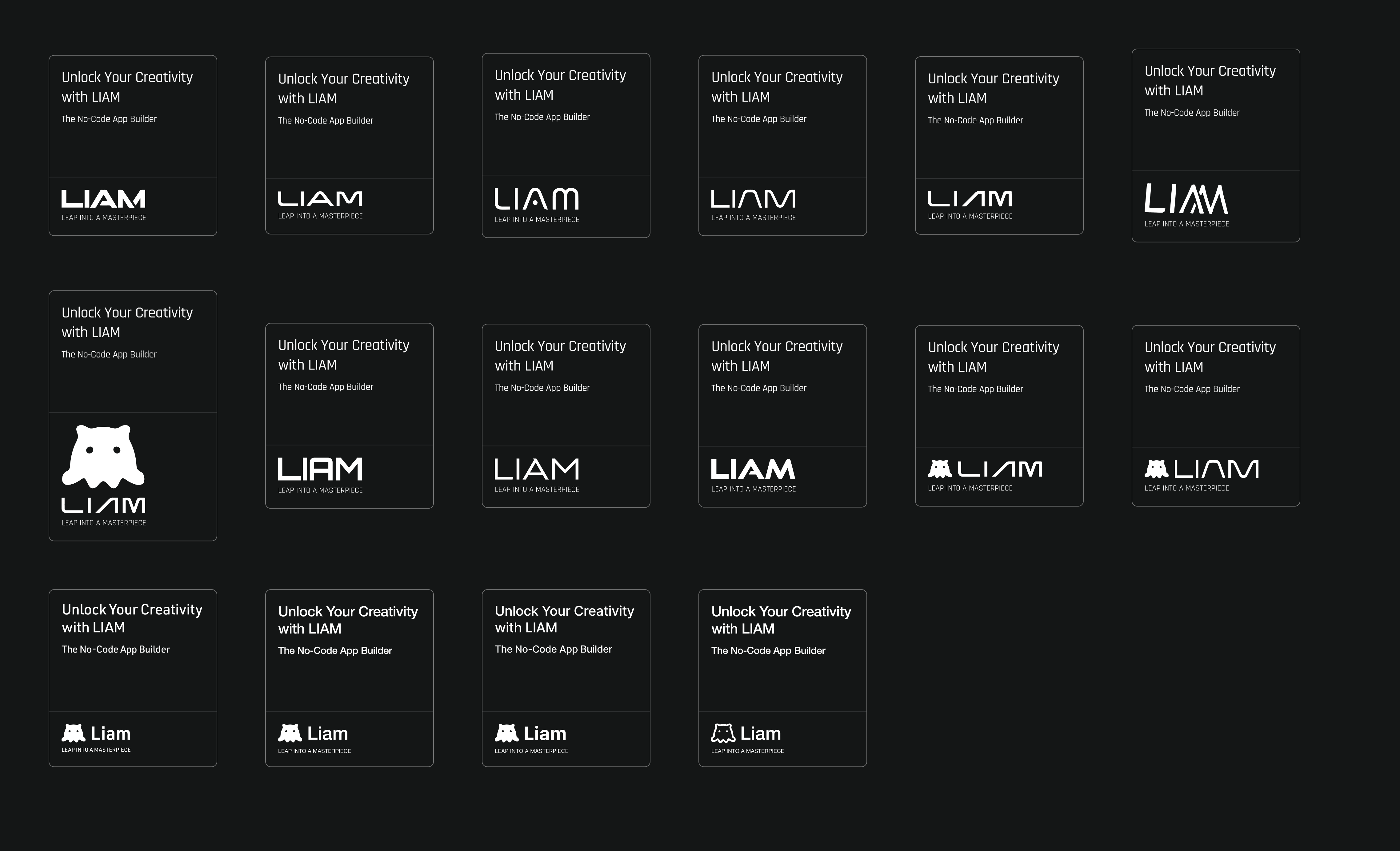
形状設計のプロセス
デザイン初期段階では、サイバーパンクのビジュアルや未来的なコントロールパネルを想起させる方向性を模索しました。しかし、それは視覚的なインパクトが強い一方で、ブランドの本質を直感的に伝えるには最適解ではないと気付きました。
そこで方向性を修正し、繋がりを示す Edge の UI 構造と「Leap(跳躍)」のコンセプトを融合させることで、最適なデザインへと進化。要素を精査し、必要最小限に整理することで、本質を際立たせたフォルムへと落ち着きました。

デザインプロセスの再考
"Do not go gentle into that good night."
- Dylan Thomas
デザインにおいて、最も重要だったのは「固定観念の排除」でした。
初期段階のデザインには強い愛着が生まれがちですが、納得のいく形でデザインを生み出すには、時にゼロから再構築する勇気が求められます。
幾度となくコンセプトを見直し、細部に至るまでブラッシュアップを重ねることで、最終的な現在の形にたどり着くことができました。


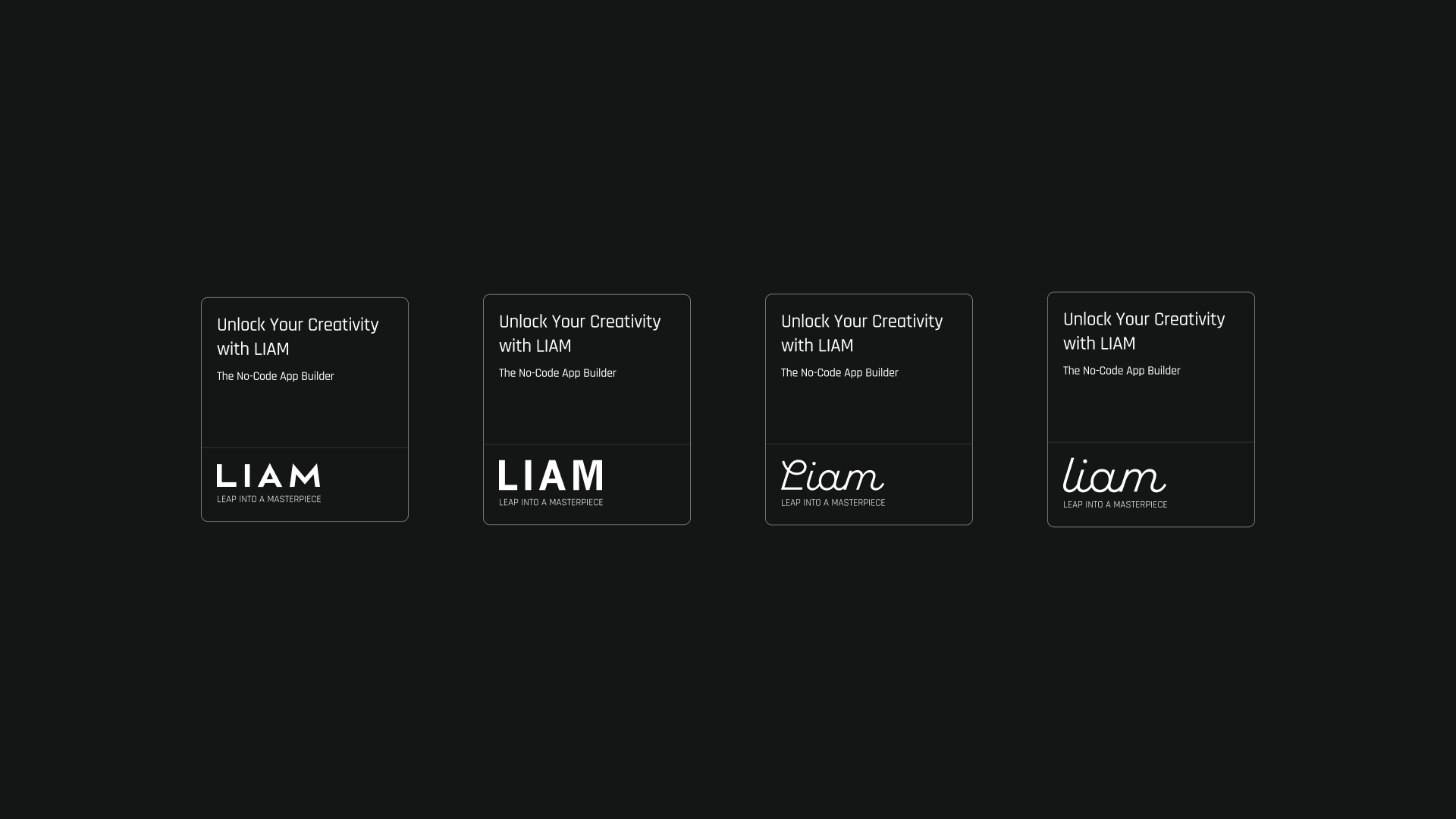
タイポグラフィの役割と意図
ロゴのタイポグラフィは、シンボルマークとロゴタイプに異なるフォントを採用することで、個性と機能性を共存させています。
- シンボルマーク:American Auto Demo
幾何学的で無駄のない構成。
「Leap(跳躍)」のコンセプトを体現する、ダイナミックなフォルム。 - ロゴタイプ:Montserrat
モダンで洗練されたデザイン。
可読性に優れ、あらゆるデバイスで視認性を確保。
この組み合わせにより、ブランドの先進性と安定感を両立させたデザインへと昇華しました。
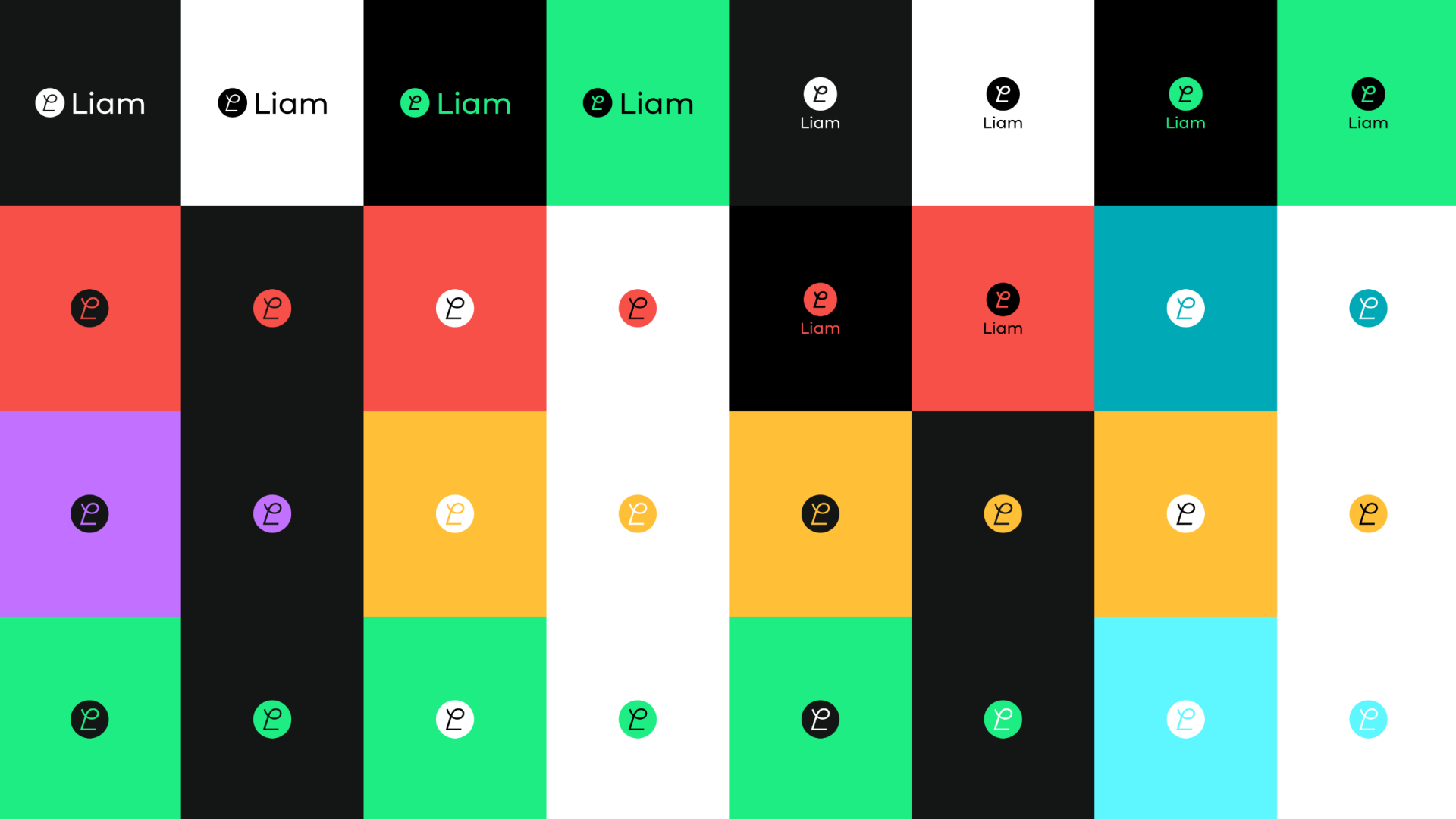
カラー選定の戦略的アプローチ
ブランドカラーは、視認性と独自性を両立させるビビッドなグリーン。
当初はティールブルーを検討しましたが、より際立つ存在感を求めて再考。結果として、ダークモードの UI でも視覚的に際立つ、鮮やかなグリーンを採用しました。
この色は、「革新性」と「親しみやすさ」を兼ね備え、ブランドの持つ先進性と信頼感をバランスよく伝えています。

グローバルな視点での最適化
Liam のロゴデザインは、視覚的なインパクトと親しみやすさの両方を兼ね備えることを目指しました。
ただ目を引くだけのデザインではなく、見る人が自然に惹かれ、受け入れやすいフォルム。
「圧倒する」よりも「引き込む」デザイン。それが Liam のロゴの目指す形です。

未来への展望
このロゴは、Liam のブランドストーリーを体現し、進化し続けるシンボルです。
これからも、ブランドと共に成長し、多くの人にとって意味のある存在となることを願っています。
Text by熊野 亜由美
ROUTE06, Inc.でLiamに携わるプロダクトデザイナーです。ユーザーエクスペリエンス、インターフェースデザイン、クリエイティブデザインを専門とし、プロダクトコンセプトから直感的なユーザー体験を創出し、プロダクトの使いやすさを向上させることを心がけています。
Last edited on
現在、このブログ記事に関する用語集はありません。