
ER diagram viewable from mobile devices
Text by Hirotaka Miyagi
Published
Hello from the Liam ERD team!
Today, we're excited to share one of our favorite features: Liam ERD offers a great experience on mobile devices. We’ll also talk about why we believe interactive ER diagrams can make a world of difference in understanding your database structure.
Mobile Screencasts: Liam ERD on Phones and Tablets
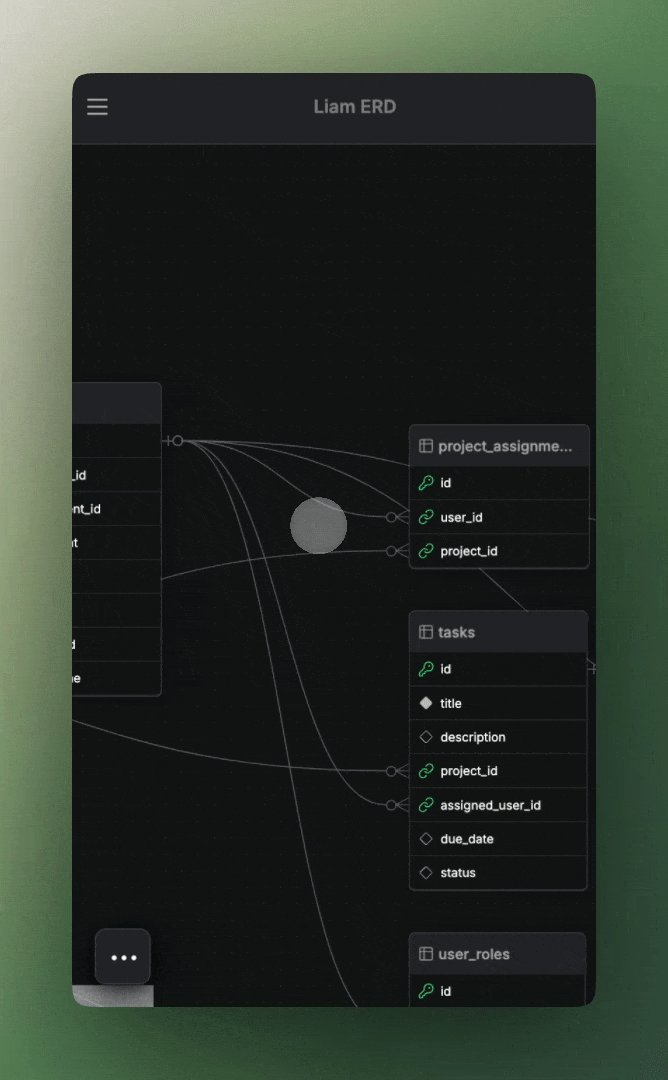
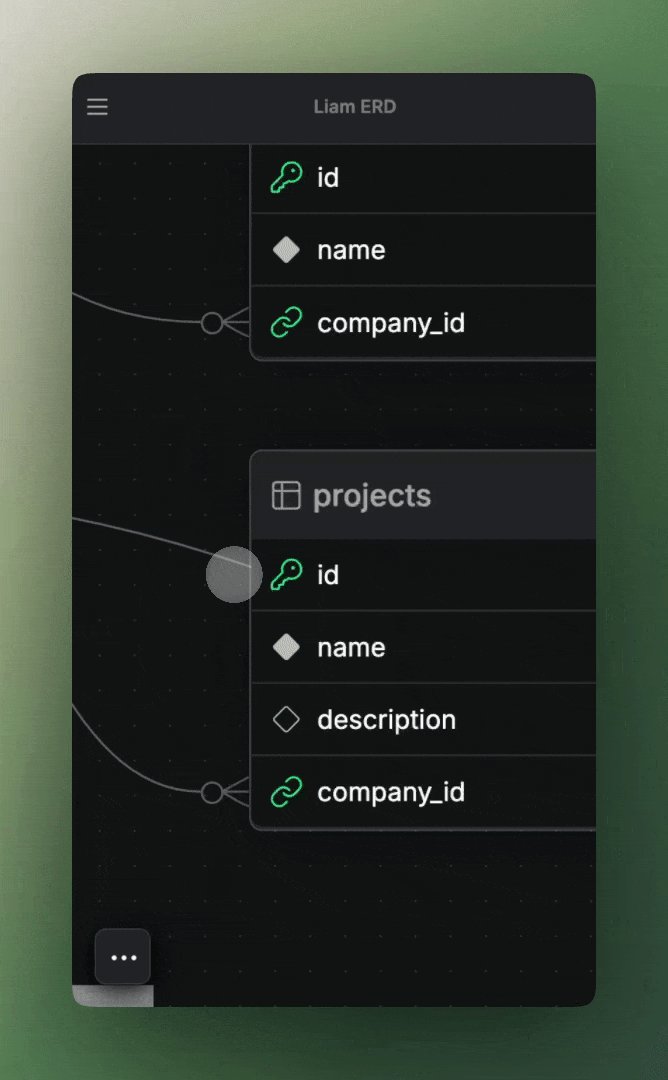
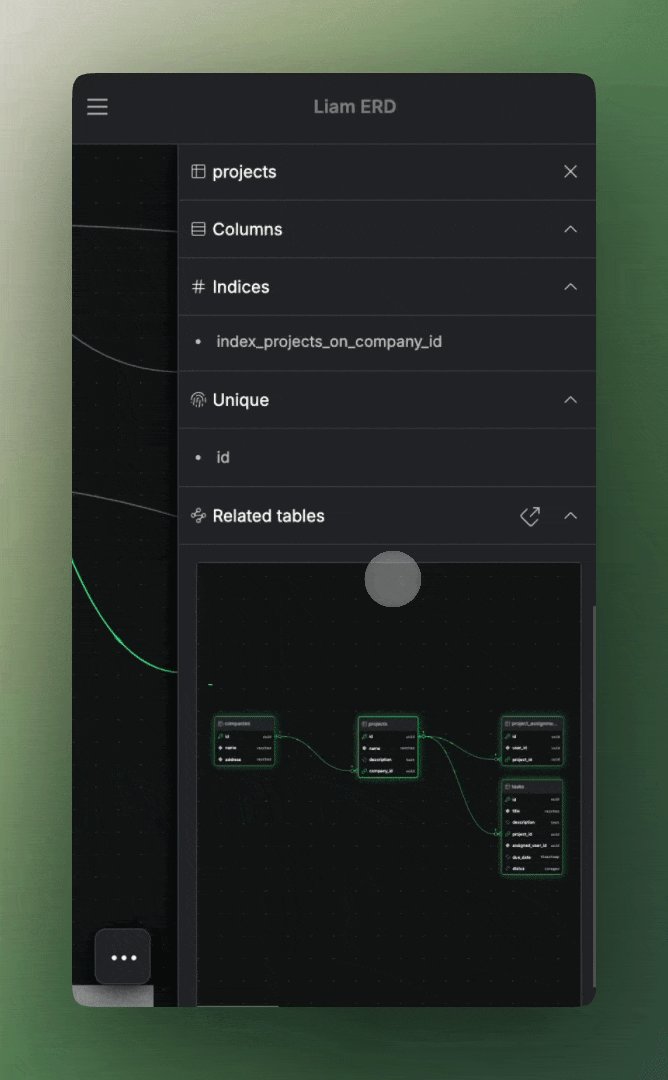
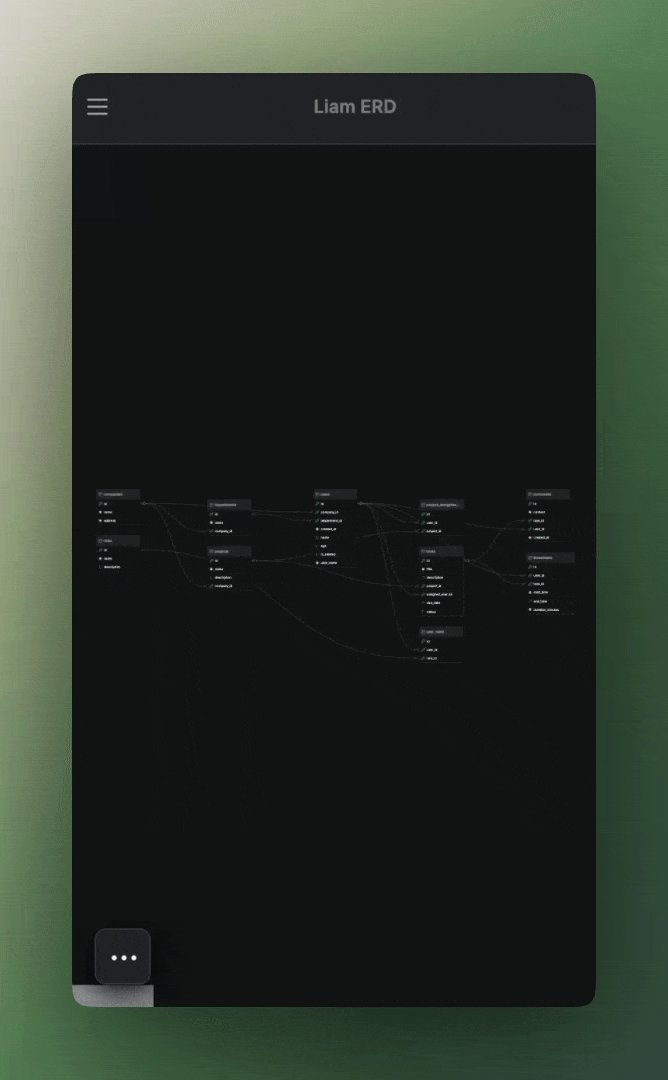
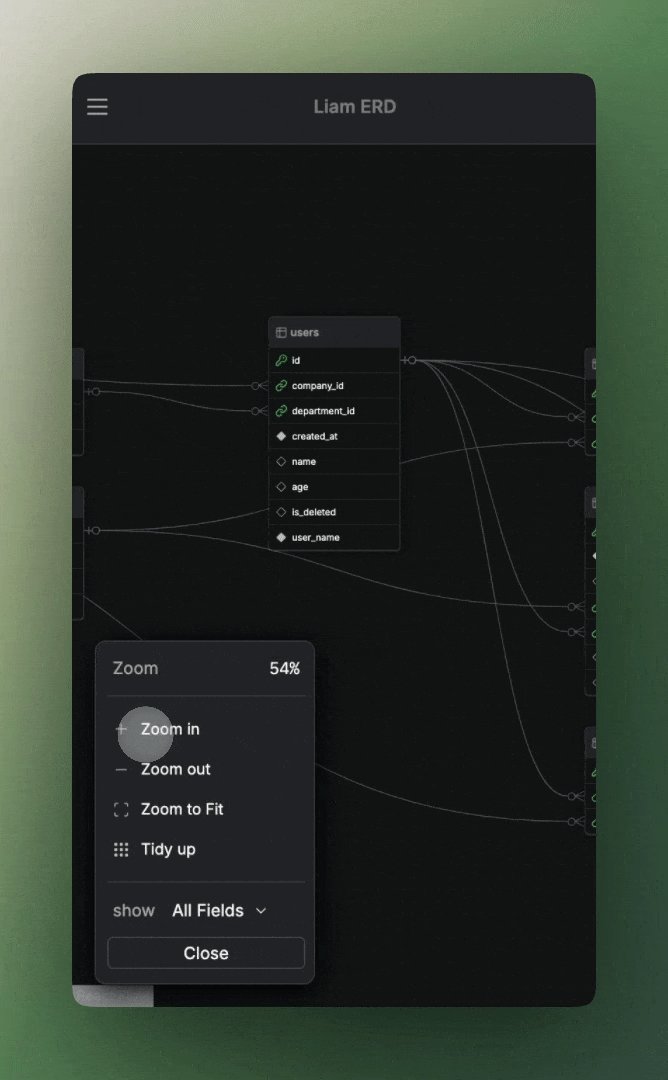
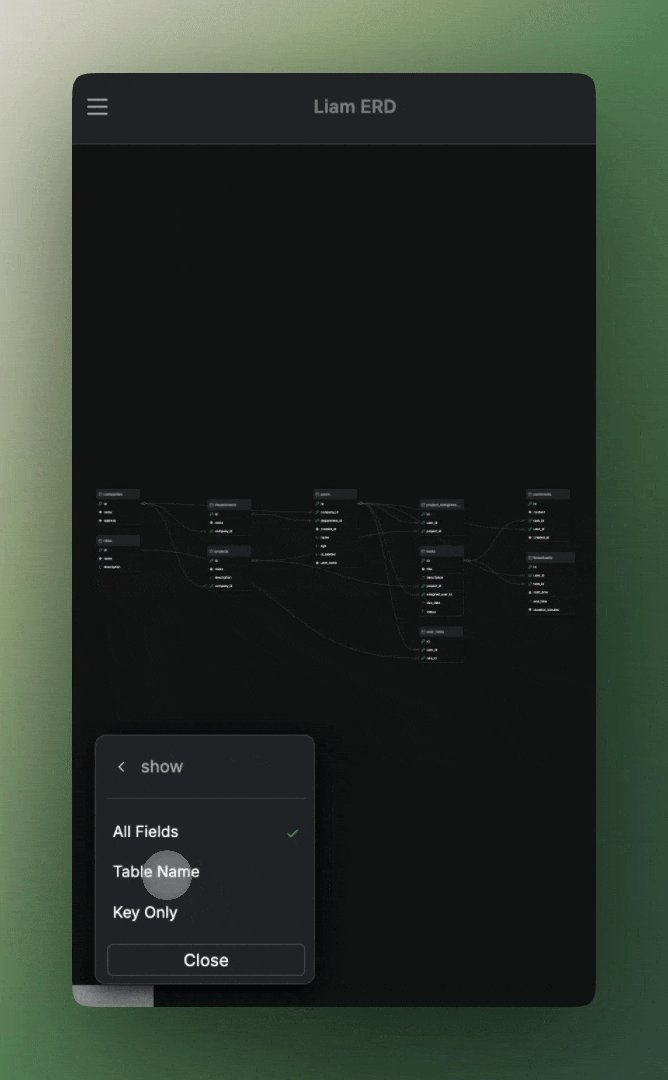
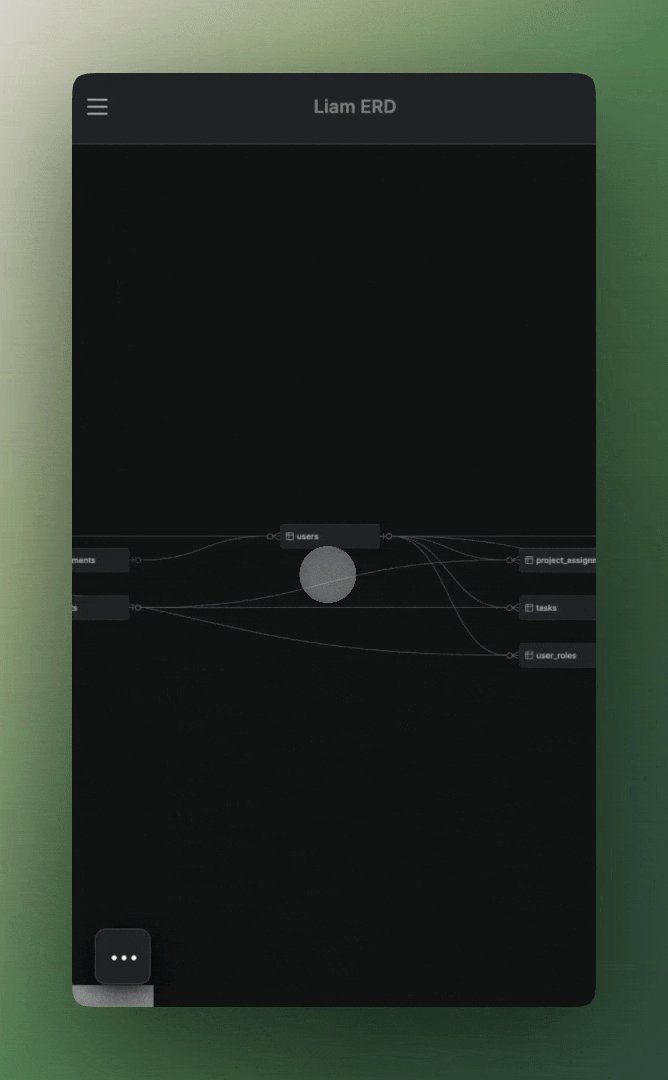
Take a look at these screencasts showing Liam ERD on smartphones and tablets:


Even on smaller screens, you’ll notice that table relationships remain clear and easy to navigate. We’ve optimized button placement and touch gestures so you can enjoy a more intuitive experience than simply viewing a static image on your phone.
Interested in trying it out? Take a look at Langfuse's ER diagram, for example.
langfuse/packages/shared/prisma/schema.prisma at main · langfuse/langfuse - Liam ERD

The Power of Truly Interactive ER Diagrams
Our goal has always been to create interactive ER diagrams. Why? Because as the number of tables grows, a simple image often becomes cluttered and difficult to understand.
Have you ever tried to use diagrams generated by Mermaid.js or PlantUML for large-scale projects, only to find them nearly unreadable? Liam ERD solves this by offering the following features to keep complexity under control:
- Drag & Zoom: Pinch or drag to seamlessly pan and zoom, letting you focus on just the areas you need.
- Table & Column Filtering: Hide what you don’t need to see so you can zero in on the most important tables.
- Detailed Views: Tap a table to instantly see its definitions and columns, without digging through separate documentation.
We believe these features help deliver truly understandable ER diagrams, even if your schema is massive.
“Do People Really View ER Diagrams on Mobile?” — Give It a Try!
We understand the skepticism: “Who would look at an ER diagram on a phone or tablet?” Surprisingly, there are quite a few scenarios where this comes in handy:
-
Quick Schema Checks on the Go
Whether you’re out in the field or just away from your desk, you can open your ER diagram on your phone the moment you get a question about table structures. -
Simple Presentations on a Tablet
No large screen or projector? No problem. Huddle around a tablet to walk through an ER diagram during a small meeting—much easier than wrangling cables or adapters. -
Opening Links Shared via Slack or Email
If someone shares an ER diagram link, you can view it immediately on any device, allowing you to keep up with the conversation wherever you are.
Regardless of whether you’re on mobile or a PC, having the choice to view and edit your diagrams how you like is what we value most.
We hope this adds greater flexibility and convenience to your workflows!
If you’d like to learn more about our features and how to get started, check out our official documentation or explore our GitHub repository.
GitHub - liam-hq/liam: Automatically generates beautiful and easy-to-read ER diagrams from your database.
Text byHirotaka Miyagi
Hirotaka Miyagi is Product Manager of Liam. A full-stack engineer specializing in web development, he has built extensive experience through multiple startups before joining ROUTE06 to lead its technical initiatives.
Last edited on



